The Anatomy of a Powerful Website Footer Unlocking the Hidden Potential of Your Online Real Estate
In the vast and ever-evolving landscape of the digital world, the humble website footer has often been overlooked as a mere afterthought. However, this unassuming section of your online presence holds immense potential, serving as a powerful tool to enhance user experience, boost engagement, and drive strategic business objectives.
This comprehensive article delves into the intricate details of crafting an impactful website footer, equipping you with the knowledge and insights to transform this often-neglected area into a valuable asset for your business.
The Importance of the Website Footer

The website footer may seem like a small and inconsequential component, but its significance cannot be overstated. This often-overlooked section of your web page serves as a crucial touchpoint, providing users with essential information, navigation, and engagement opportunities. By leveraging the power of the website footer, you can:
1. Improve User Experience
The website footer is a prime location to offer users easy access to important information, streamlining their browsing experience and enhancing their overall satisfaction with your site.
2. Enhance Branding and Credibility
A well-designed and informative footer can contribute to the overall branding and credibility of your website, reinforcing your professional image and building trust with your audience.
3. Increase Engagement and Conversions
Strategic placement of calls-to-action, contact information, and other interactive elements in the footer can drive increased engagement and conversions, ultimately supporting your business objectives.
4. Facilitate Navigation and Discoverability
By incorporating intuitive navigation, sitemap, and search functionalities in the footer, you can help users easily find the information they need, improving the overall usability of your website.
5. Optimize for Search Engine Visibility
The footer’s position on every page of your website makes it a valuable real estate for incorporating SEO-friendly elements, such as links to important pages, which can contribute to improved search engine rankings.
Crafting an Effective Website Footer: Key Components

To unlock the full potential of your website footer, it’s crucial to understand the key elements that comprise a robust and strategic design. Let’s explore the essential components that can elevate your footer’s performance:
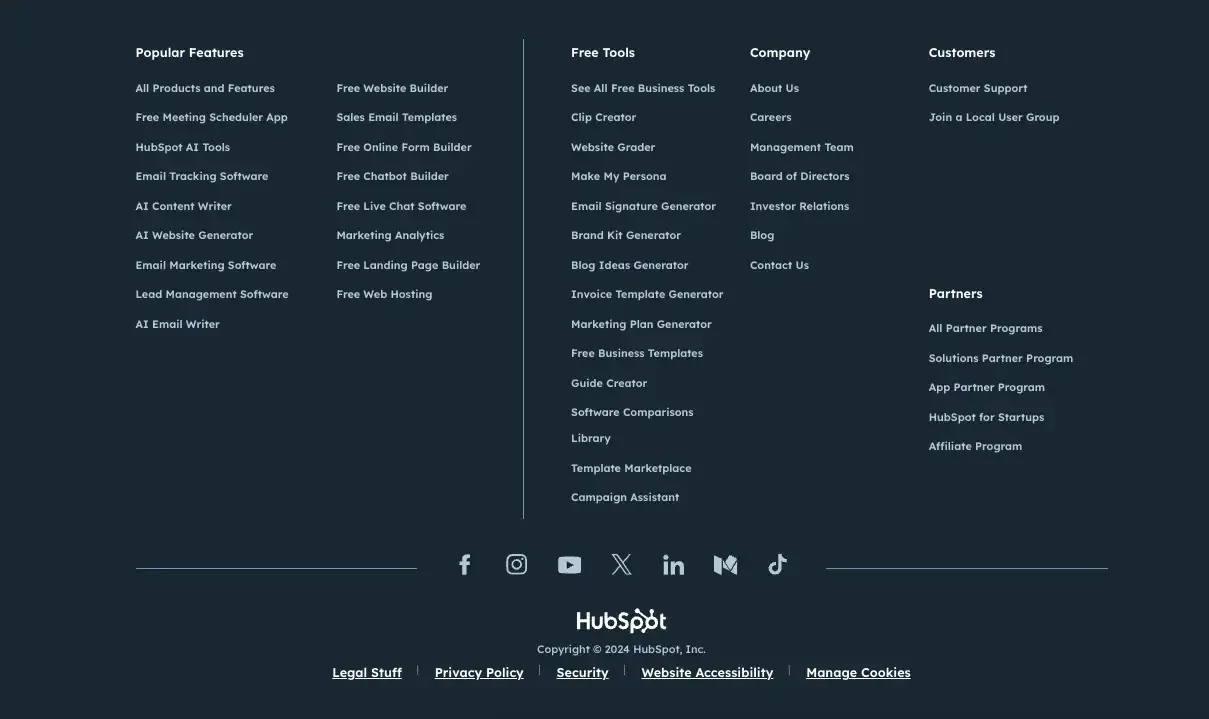
1. Logo and Branding
The website footer is an ideal location to prominently display your company’s logo, reinforcing your brand identity and creating a cohesive visual experience for your users. Ensure that the logo is properly sized, optimized for various screen resolutions, and aligned with your overall branding guidelines.
Importance of Consistent Branding
Maintaining consistent branding across all areas of your website, including the footer, helps to build a strong and recognizable identity. Users should be able to immediately associate the footer’s design elements with your brand, fostering a sense of familiarity and trust.
Incorporating Taglines or Slogans
Consider including your company’s tagline or slogan in the footer, further solidifying your brand messaging and creating a lasting impression on your audience.
Leveraging Responsive Design
Ensure that your footer’s branding elements, including the logo, are optimized for various screen sizes and devices, providing a seamless user experience across all platforms.
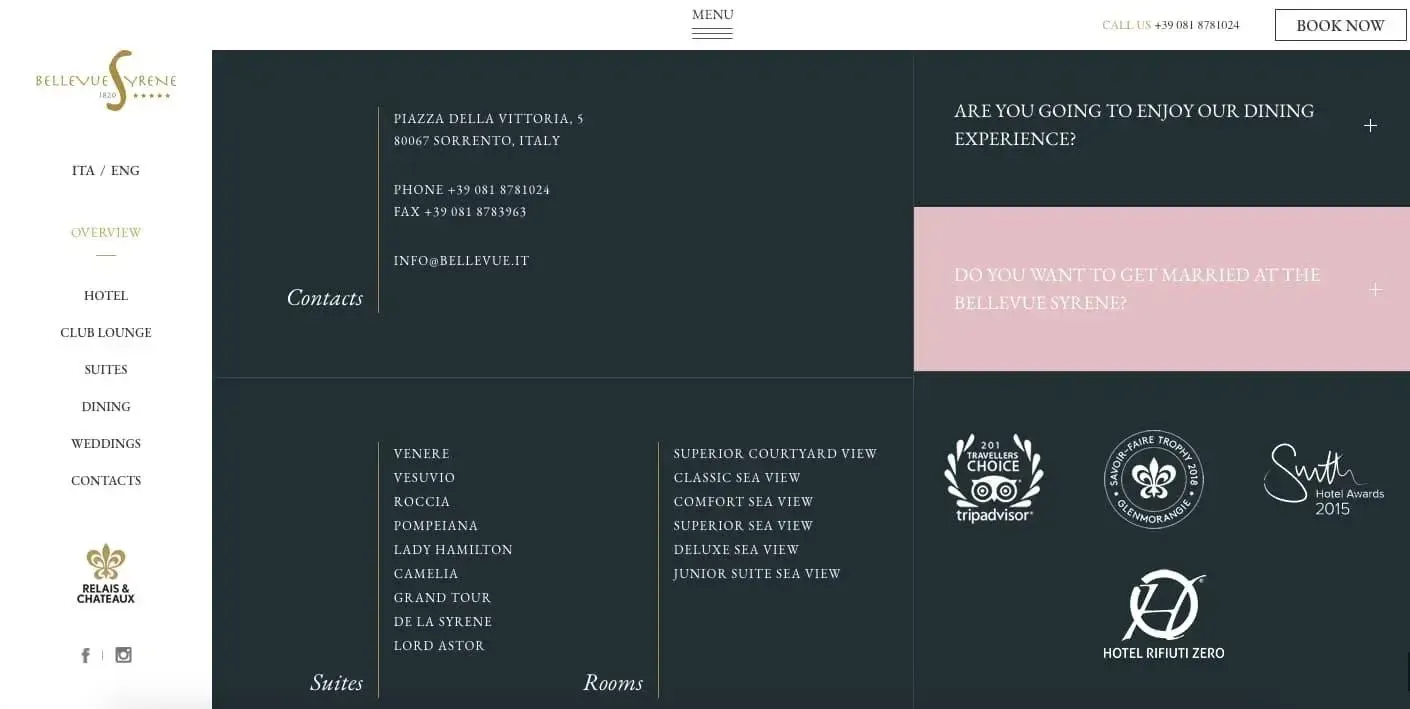
2. Contact Information
The website footer is an ideal location to provide users with your contact information, making it easily accessible and encouraging engagement.
Include Essential Contact Details
Incorporate key contact details such as your company’s physical address, phone number, and email address into the footer, allowing users to quickly and easily reach out to you.
Emphasize Important Channels
Highlight the primary channels through which users can get in touch, such as a prominent “Contact Us” button or a link to your dedicated contact page.
Enable Social Media Integration
Integrate social media icons and links in the footer, enabling users to connect with your brand on their preferred platforms and stay up-to-date with your latest updates and activities.
Optimize for Mobile Devices
Ensure that your contact information is easily readable and actionable on mobile devices, such as enabling click-to-call functionality for phone numbers.
3. Navigation and Sitemap
The website footer is an excellent place to include a comprehensive navigation menu or sitemap, helping users quickly and easily find the information they need.
Organize Information Hierarchically
Structure your footer’s navigation in a clear and intuitive manner, grouping related pages and services to improve user understanding and discoverability.
Incorporate a Sitemap
Consider including a sitemap in the footer, providing users with an at-a-glance overview of your website’s structure and the ability to navigate to any page with a single click.
Ensure Cross-Linking
Strategically link related pages and sections within the footer’s navigation, encouraging users to explore more of your website and reducing bounce rates.
Optimize for Search Engines
Leverage the footer’s navigation as an opportunity to incorporate relevant keywords and improve the overall search engine optimization (SEO) of your website.
4. Legal and Policy Information
The website footer is a prime location to include important legal and policy-related information, ensuring transparency and compliance with regulatory requirements.
Privacy Policy and Terms of Service
Prominently display links to your website’s privacy policy and terms of service, allowing users to easily access and review these essential documents.
Copyright and Trademark Information
Clearly state your copyright and trademark information in the footer, protecting your intellectual property and reinforcing your brand’s legitimacy.
Accessibility and Compliance Statements
Consider including accessibility statements or compliance badges in the footer, demonstrating your commitment to inclusivity and adherence to relevant standards.
Regulatory Disclosures
If your business is subject to specific regulatory requirements, such as financial or healthcare-related disclosures, the footer is an appropriate place to include this information.
5. Newsletter Signup and Lead Generation
The website footer can be an effective place to incorporate lead generation opportunities, such as a newsletter signup form or a call-to-action for a valuable content offer.
Newsletter Signup Form
Integrate a simple and visually appealing newsletter signup form in the footer, allowing users to easily subscribe to your mailing list and stay informed about your latest updates and offerings.
Content Offers and Lead Magnets
Promote your most valuable content offers, such as ebooks, whitepapers, or webinars, in the footer, encouraging users to provide their contact information in exchange for these resources.
Streamlined User Experience
Ensure that the lead generation elements in the footer are mobile-friendly, easy to use, and integrated seamlessly with your email marketing or customer relationship management (CRM) platform.
Compelling Call-to-Action
Craft a compelling call-to-action that resonates with your target audience and clearly communicates the benefits of engaging with your lead generation opportunities.
6. Additional Elements and Functionality
Depending on the unique needs and goals of your business, your website footer can also incorporate a variety of additional elements and functionalities to further enhance the user experience and support your overall strategic objectives.
Language Selection
If your website caters to a multilingual audience, consider including a language selection tool in the footer, allowing users to easily switch between available language versions.
Searchbar or Site Search
Integrate a search functionality in the footer, enabling users to quickly find the information they need across your website.
Dynamic Content and Updates
Leverage the footer to display dynamic content, such as recent blog posts, upcoming events, or real-time updates, keeping your users engaged and informed.
Feedback and Support
Provide users with easy access to feedback mechanisms or support channels, such as a “Contact Us” form or a live chat button, within the footer.
Sustainability and Environmental Initiatives
If your business has a strong focus on sustainability or environmental responsibility, consider showcasing your related initiatives and certifications in the footer.
Optimizing the Website Footer for Search Engine Visibility

While the website footer may not be the primary focus of your search engine optimization (SEO) efforts, it can still play a significant role in improving your online visibility and driving targeted traffic to your website.
Incorporating Relevant Keywords
Strategically incorporate relevant keywords and phrases into the various elements of your website footer, such as the navigation menu, contact information, and any textual content. This can help search engines better understand the context and relevance of your website.
Leveraging Internal Linking
Use the footer as an opportunity to include internal links to important pages, such as your homepage, services, or blog. This can help search engines better understand the structure and hierarchy of your website, while also providing users with convenient access to key content.
Optimizing for Mobile Accessibility
Ensure that your website footer is fully responsive and optimized for mobile devices. This not only enhances the user experience but also aligns with Google’s emphasis on mobile-first indexing, which can positively impact your search engine rankings.
Monitoring and Analyzing Footer Performance
Regularly monitor and analyze the performance of your website footer, tracking metrics such as click-through rates, user engagement, and any impact on your overall site traffic and conversions. Use this data to continually refine and optimize your footer’s design and content for maximum effectiveness.
Measuring the Impact of Your Website Footer
To fully harness the potential of your website footer, it’s essential to establish a comprehensive system for measuring its performance and impact on your overall business objectives.
Tracking User Engagement
Closely monitor user engagement metrics within the footer, such as click-through rates, time spent in the footer, and the number of form submissions or newsletter signups. This data can provide valuable insights into the effectiveness of your footer’s design and content.
Analyzing Conversion Rates
If your website footer includes calls-to-action or lead generation opportunities, be sure to track and analyze the conversion rates associated with these elements. This can help you understand the effectiveness of your footer in driving desired actions and supporting your overall business goals.
Evaluating Impact on Site Navigation
Assess the impact of your website footer on overall site navigation and user behavior. Analyze metrics such as bounce rates, pages per session, and average session duration to gauge how the footer is influencing the user’s journey through your website.
Leveraging Website Analytics
Utilize comprehensive website analytics tools, such as Google Analytics, to gain a deeper understanding of your footer’s performance. This can include tracking the most popular pages or sections accessed through the footer, as well as identifying any trends or patterns in user behavior.
Continuous Optimization and Testing
Regularly review and optimize the content and design of your website footer, taking advantage of A/B testing and other experimentation methods to identify the most effective strategies for your specific business and audience.
Conclusion
The website footer, often overlooked, is a powerful and versatile component that holds immense potential for businesses of all sizes and industries. By crafting a strategic and well-designed footer, you can enhance user experience, boost engagement, and drive tangible business results.
From incorporating key branding elements and contact information to facilitating navigation and incorporating lead generation opportunities, the website footer offers a wealth of possibilities to elevate your online presence and achieve your marketing and sales objectives.
Remember, the website footer is not just a static element – it’s a dynamic and evolving component that requires continual optimization and testing. By staying attuned to user behavior, tracking key performance metrics, and making data-driven decisions, you can unlock the full potential of your website footer and position your business for long-term success in the digital landscape.