In the ever-evolving landscape of web design and development, the humble HTML
tag has emerged as a powerful tool in the hands of skilled web practitioners. While often overlooked in favor of its more visually prominent counterparts, such as and, the
tag possesses a unique versatility that can be leveraged to create dynamic, responsive, and visually captivating web experiences.In this comprehensive article, we will delve into the nuances of the
tag, exploring its myriad of applications and how it can be harnessed to elevate your web projects. From styling and positioning to semantic markup and accessibility, we’ll uncover the hidden potential of this seemingly simple element and equip you with the knowledge to harness its power.
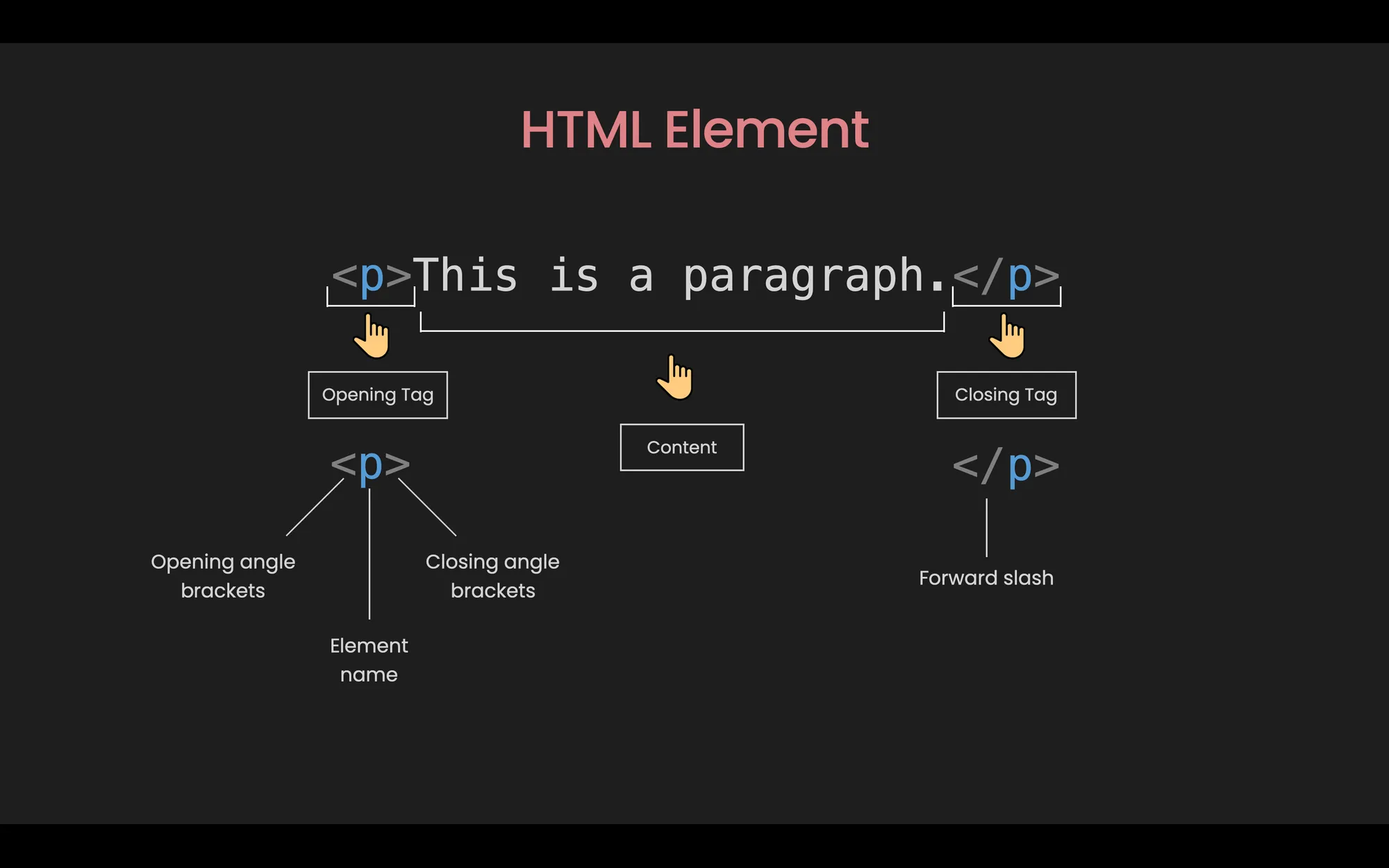
Understanding the HTML Tag

The Basics of the Tag
The tag is an inline-level HTML element that is primarily used for grouping and styling small sections of text or inline-level content within a document. Unlike block-level elements like or, the
tag does not create a new line or block-level structure. Instead, it allows you to apply specific styles or behaviors to a particular portion of your content.One of the key characteristics of thetag is its lack of inherent semantic meaning. Unlike other HTML elements, such as or, the tag does not convey any specific meaning about the content it contains. This lack of semantic meaning makes the tag a versatile tool that can be used for a wide range of purposes, from basic text styling to advanced dynamic content manipulation.
The Role of the Tag in Semantic Markup
While the tag itself does not carry any semantic meaning, it can be used in conjunction with other HTML elements to enhance the semantic structure of your web page. By strategically placing
tags around specific portions of text, you can add additional context and meaning to your content, making it more accessible and understandable to both human readers and search engines.
For example, you can use the
tag to:
- Highlight key terms or phrases within a paragraph
- Differentiate between different parts of a date or time
- Provide additional context or explanation for a specific word or phrase
- Separate content into more meaningful sections without altering the document’s structure
By incorporating the
tag into your semantic markup, you can create more meaningful and accessible web pages, ultimately enhancing the overall user experience and improving your site’s search engine optimization (SEO) performance.
Styling the Tag with CSS
One of the primary reasons the tag is so widely used in web development is its ability to be easily styled using Cascading Style Sheets (CSS). Unlike block-level elements, which often require more complex styling approaches, the tag can be quickly and efficiently targeted with CSS selectors to apply a wide range of visual styles.
Some common ways to style the
tag include:
- Changing the font style, size, or color
- Applying background colors or images
- Adjusting the text alignment or spacing
- Incorporating animations or hover effects
- Positioning the element within the document flow
By leveraging the power of CSS, you can transform the appearance and behavior ofelements, enabling you to create dynamic and visually engaging content that seamlessly integrates with the overall design of your web page.
Utilizing the Tag for Text Manipulation
Highlighting and Emphasizing Text
One of the most common use cases for the tag is to highlight or emphasize specific portions of text within a larger body of content. This can be particularly useful for drawing the user’s attention to important information, such as key takeaways, call-to-action phrases, or specific terms or phrases that require additional emphasis.To highlight text using the tag, you can apply a distinct style, such as a different font color, background color, or font weight. For example:The ultimate guide to web development is now available..highlight { font-weight: bold; color: # e74c3c; }
This approach allows you to seamlessly integrate the highlighted text within the surrounding content, ensuring a visually cohesive and attention-grabbing layout.
Styling Individual Characters or Words
In addition to highlighting entire phrases or sentences, the tag can also be used to apply styles to individual characters or words within a larger block of text. This can be particularly useful for creating unique typographic effects, emphasizing specific words or letters, or incorporating dynamic design elements.
For example, you can use the tag to:
- Apply different font styles or colors to specific characters or words
- Rotate, scale, or transform individual elements within a sentence
- Create hover or click effects that interact with specific portions of the text
By carefully crafting the styles and positioning of elements within your text, you can unlock a world of creative typographic possibilities, elevating the visual appeal and interactivity of your web content.
Separating Content for Accessibility and Localization
Another valuable use of the tag is to separate content for the purposes of accessibility and localization. By strategically placing elements around specific portions of text, you can:
- Accessibility:
- Provide screen readers with additional context or instructions for specific pieces of content
- Enhance the user experience for individuals with cognitive or visual impairments
- Facilitate the implementation of assistive technologies, such as text-to-speech or language translation tools
- Localization:
- Isolate and manage the translation of specific terms or phrases within a multilingual website
- Enable the dynamic replacement of content based on the user’s language or regional preferences
- Simplify the process of updating or maintaining localized content across your web pages
By incorporating the tag into your web development workflow, you can create more inclusive and adaptable experiences for users from diverse backgrounds and with varying accessibility needs.
Leveraging the Tag for Dynamic Content

Implementing Interactive Hover Effects
One of the most versatile applications of the tag is its ability to facilitate the creation of interactive hover effects. By strategically placing elements within your content and applying targeted CSS styles, you can:
- Reveal additional information or content on hover
- Trigger animations or visual transformations
- Provide visual feedback to the user’s actions
For example, you could use thetag to create a hover-activated tooltip or an expanding call-to-action button:Learn More Click here to discover more about our products and services.button { position: relative; } button .tooltip { display: none; position: absolute; background-color: # 333; color: # fff; padding: 10px; border-radius: 4px; z-index: 1; } button:hover .tooltip { display: block; }
By leveraging thetag’s ability to be easily targeted and styled, you can create dynamic and engaging user experiences that enhance the overall interactivity of your web pages.
Enabling Data-Driven Content Updates
Another powerful application of thetag is its ability to facilitate data-driven content updates. By strategically placingelements within your HTML structure and associating them with specific data sources or variables, you can create web pages that can dynamically update their content based on user interactions, server-side data, or other external factors.
For example, you could use the tag to:
- Display real-time stock prices or weather information
- Implement a countdown timer or event tracker
- Showcase user-specific data, such as account balance or order history
To achieve this, you would typically use JavaScript to select and manipulate the content within thetags, allowing you to update the displayed information in real-time without the need to refresh the entire page.
By incorporating thetag into your data-driven content strategies, you can create more engaging, responsive, and informative web experiences that keep users captivated and engaged.
Integrating with JavaScript for Advanced Functionality
The versatility of thetag extends beyond its visual and semantic applications, as it can also be seamlessly integrated with JavaScript to unlock a wide range of advanced functionality. By using the
tag as a container for specific content or functionality, you can:
- Implement Sliding or Accordion Menus:
- Usetags to encapsulate the content for each menu item
- Apply JavaScript event listeners to toggle the visibility of the content on user interaction
- Create Animated Transitions or Scrolling Effects:
- Wrap specific elements intags to target them for animation or scrolling
- Leverage JavaScript to trigger the desired effects based on user actions or scroll position
- Enhance Accessibility through Dynamic Content Updates:
- Usetags to identify and update specific portions of text
- Integrate with screen readers or other assistive technologies to provide real-time feedback to users
By combining the structural and semantic advantages of the tag with the power of JavaScript, you can create highly interactive and responsive web experiences that captivate users and provide them with a seamless, intuitive interface.
Optimizing the Tag for Performance
Minimizing the Impact on Page Load Times
While the tag is a versatile and useful tool, it’s important to consider its impact on page load times and overall website performance. Since the
tag is an inline-level element, it can contribute to the overall document structure and affect the rendering and parsing of the web page.
To ensure that your use of the tag does not negatively impact your website’s performance, consider the following best practices:
- Minimize the Number of Elements: Avoid excessive use of thetag, as each element added to the DOM can increase the overall processing time and complexity of the page.
- Optimize CSS Selectors: Ensure that your CSS selectors targetingelements are as specific and efficient as possible, reducing the need for the browser to search through the entire DOM to apply the necessary styles.
- Implement Lazy Loading: For dynamic or data-driven content withintags, consider implementing lazy loading techniques to defer the loading and rendering of the content until it’s actually needed by the user.
- Leverage Caching: If your website serves the same or similar content across multiple pages, consider caching theelements and their associated styles to reduce the need for repeated server requests and processing.
- Compress and Minify Assets: Optimize the file size of your CSS and JavaScript assets that targetelements, ensuring that the overall payload size is minimized for faster initial page loads.
By adhering to these performance-focused strategies, you can ensure that your use of thetag enhances the user experience without compromising the overall speed and responsiveness of your web pages.
Ensuring Accessibility and SEO Compatibility
In addition to optimizing the performance ofelements, it’s also crucial to consider their impact on accessibility and search engine optimization (SEO). As an inline-level element without inherent semantic meaning, thetag can present challenges in these areas if not used thoughtfully.
To ensure that your use of the tag aligns with accessibility and SEO best practices, consider the following:
- Accessibility:
- Provide appropriate ARIA (Accessible Rich Internet Applications) attributes to convey the purpose and meaning ofelements to screen readers and other assistive technologies.
- Ensure that any interactive or dynamic functionality associated withelements is keyboard-accessible and adheres to WCAG (Web Content Accessibility Guidelines) standards.
- Test your website using screen readers and other accessibility tools to identify and address any potential issues related to the use oftags
- SEO:
- Utilize thetag strategically to enhance the semantic structure of your content, rather than relying on it solely for visual effects.
- Ensure that the content withintags is relevant and meaningful, as search engines may place less emphasis on text that is not part of the main content hierarchy.
- Monitor the impact of yourtag usage on your website’s search engine rankings and adjust your strategies as needed to maintain optimal SEO performance.By prioritizing accessibility and SEO considerations in your use of thetag, you can create web experiences that are not only visually appealing but also inclusive and discoverable to a wide range of users and search engines.
The Future of the Tag: Emerging Trends and Possibilities

As web design and development continue to evolve, the role of thetag is also likely to expand, with new and innovative applications emerging in the years to come. Here are some emerging trends and possibilities for the future of thetag:
Advancements in CSS and JavaScript Integration
With the continuous development of CSS and JavaScript, the capabilities of the
tag are expected to grow, enabling web developers to create even more dynamic and interactive content. This could include:
- Expanded support for complex CSS animations and transitions within elements
- Seamless integration with emerging JavaScript frameworks and libraries for advanced content manipulation
- Increased opportunities to leverage the tag for data visualization and interactive data-driven experiences
Enhancing Accessibility and Inclusivity
As the web community continues to prioritize accessibility and inclusivity, the tag may play an increasingly important role in ensuring that web content is accessible to users with diverse needs. This could involve:
- Improved integration with assistive technologies, such as screen readers and language translation tools
- Increased use of ARIA attributes and other accessibility-focused enhancements forelements
- Expanded support for multilingual and localized content within tags
Integrating with Emerging Web Technologies
As new web technologies and standards emerge, the tag may find innovative applications that extend beyond its traditional use cases. This could include:
- Leveraging the tag for progressive web app (PWA) development and offline-first experiences
- Incorporating the tag into the creation of web components and custom HTML elements
- Exploring the use of the tag in the context of emerging technologies like WebAssembly and WebGLB y staying informed about these emerging trends and continuously exploring the evolving capabilities of the tag, web developers can position themselves at the forefront of innovation, creating web experiences that are not only visually stunning but also highly functional, accessible, and future-proof.
Conclusion
In the ever-evolving landscape of web design and development, the humble HTML tag has emerged as a powerful and versatile tool, capable of transforming the way we create and interact with web content. From its foundational role in semantic markup and visual styling to its integration with dynamic functionalities and emerging web technologies, the tag has proven to be a game-changer in the hands of skilled web practitioners.By understanding the nuances of thetag and leveraging its multifaceted capabilities, you can unlock a world of possibilities, crafting web experiences that are not only visually captivating but also highly accessible, responsive, and future-proof. Whether you’re optimizing for performance, enhancing accessibility, or exploring the latest advancements in web development, the tag is a fundamental tool that should be in every web developer’s arsenal.
As you continue to push the boundaries of what’s possible with thetag, remember to stay curious, experiment, and embrace the ever-evolving nature of the web. By doing so, you’ll not only enhance the user experiences you create but also contribute to the ongoing evolution of the web, paving the way for a more inclusive, accessible, and visually stunning digital landscape.


